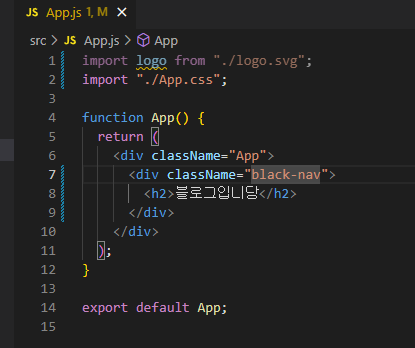
첫 시작할 때 1편에서 만든 부분을 다 삭제하고 빈페이지에서 시작해야한다.

블록지정한 부분을 지운다.
여기에 이제 블로그 만들 예정이다.
상단 메뉴를 만들어보자!

이렇게 자바 스크립트 파일 안에 html 문법을 사용해서 더 편리하게 한 것을 JSX 문법이라고 한다.
스타일을 집어넣기 위해서는 App.css 파일을 열어서 편집한다.
App.css 파일에 이 코드를
.black-nav{
display:flex;
background : black;
width:100%;
color :white;
padding-left:20px;
}추가해주고 블로그입니당을 감싸고 있는 div태그에 해당 클래스를 추가해 주면

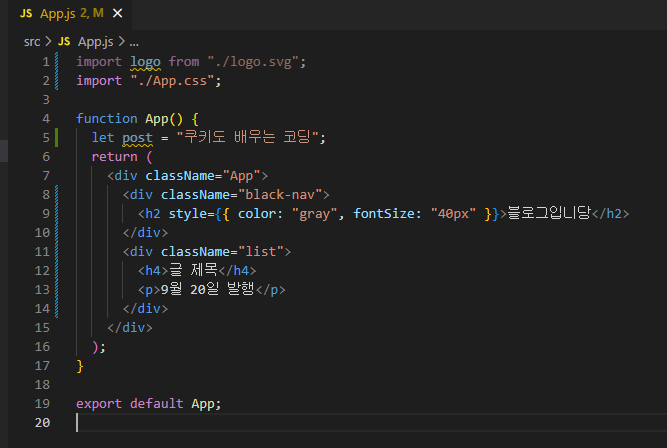
이러한 코드가 되고 이에 대한 화면은

이렇게 변한다.
주의 : JSX 문법내에서는 div class 를 div className 이라고 쓴다. 이것은 공식이니까 외워둬야한다.
리액트에서 백엔드단에서 데이터를 받아온 후 js 파일 안에서 사용하고 싶을때 문법

이렇게 let 으로 변수 선언을 해주고 데이터를 입력 받았다고 가정을 하자.
이후 11번째 줄에서 중괄호 안에 변수를 넣어주면 해당 데이터를 화면에서 출력할 수 있다.

원하는 어디서나 중괄호를 연다면 데이터를 출력할 수 있다.
이렇게 데이터를 가져와서 사용하는 것은 "데이터바인딩"이라고 한다.
JSX문법에서 스타일을 넣고 싶을 경우는

9번째줄에 있는 문법처럼 사용한다. css 에서는 font-size 를 사용하는데 JSX에서는 카멜케이스를 이용하고 중괄호 안에 객체를 넣는 방법을 사용한다. 해당 코드는 화면에서 이렇게 구현된다.

이제 글 리스트를 뽑아오기 위해 App.js 파일을 이렇게 추가해준다.

그리고 App.css 파일에는 이 코드를 추가해준다.
div {
box-sizing: border-box;
}
.list {
text-align: left;
padding-left: 20px;
border-bottom: 1px solid grey;
}그리고 저장하면 이러한 사이트 모습을 볼 수 있다.

리액트에서 state 란? 자료를 잠깐 저장할 때 사용하는 변수 느낌.
사용 방법은 다음과 같다. import를 해주고 useState를 해준다.

다음과 같이 3번째줄에 useState를 추가해주고 7번째 줄처럼 해당 문법을 쓰게 되면 a 라는 변수에 "고양이 간식 추천"이라는 문자열이 들어가게 된다. b는 a라는 변수를 변경하는 함수느낌이다.
[a , b] 이러한 문법은 자바스크립트에서 Destructuring 문법이라고 한다.
이러한 느낌이다 let [a,c] = [1, 2] 이렇게 하면 각각이 대응되어 변수에 들어간다. 비슷한 문법이라고 생각하면 된다.
Q. 변수가 있는데 왜 state를 사용해야 할까?
A. 변수같은 경우는 사용자가 클릭했을 때 바로 바뀌지 않는다. 하지만 state의 경우에는 자동으로 재렌더링을 해준다.
자주 변경될 거같은 html 은 state로 만들어 두기
자주 변경 안되면 변수 사용가능
'프로젝트 > React' 카테고리의 다른 글
| 리액트 기초(하나하나 따라해보기) 6편 (0) | 2022.10.08 |
|---|---|
| 리액트 기초(하나하나 따라해보기) 5편 (0) | 2022.10.02 |
| 리액트 기초(하나하나 따라해보기) 4편 (0) | 2022.09.26 |
| 리액트 기초(하나하나 따라해보기) 3편 (1) | 2022.09.21 |
| 리액트 기초(하나하나 따라해보기) 1편 (2) | 2022.09.20 |