리액트 사용하는 이유
부드러운 html을 만들어 낼 수 있다. 물론 생 자바 스크립트로도 구현이 가능하지만 그렇게 하면 너무 코드가 길어진다.
뷰같은 다른 방법들도 있지만 가장 대중적인것이 리액트이다.
리액트는 같은 문법으로 리액트 네이티브 라는 모바일 어플도 만들 수 있다.
개발환경 세팅
https://nodejs.org/ko/
해당 웹사이트에 접속 후

여기서 16.17.0 버전을 다운로드 해준다.
이후 vs코드라는 에디터도 사용하기 때문에
https://code.visualstudio.com/
여기에 접속 후 다운로드를 해준다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

이제 다운받은 후 설치.
이후 원하는 폴더에 작업용 폴더를 만들어 준다.
나는 바탕화면에

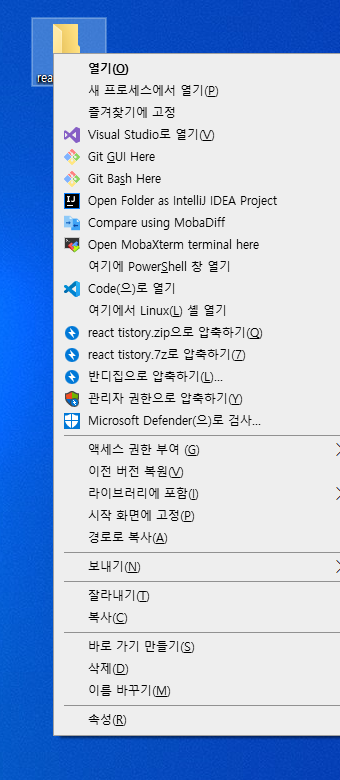
이러한 폴더를 만들어서 작업할 예정이다. 이제 해당 폴더를 shift+우클릭을 한다.

여기에 PowerShell 창 열기 라는 메뉴가 있는데 이것을 클릭한다. 맥을 사용하는 경우 폴더에서 새로운 터미널 열기 를 클릭한다.
이제 터미널 창에 npx create-react-app 프로젝트이름 을 입력하면 된다.
나는 tistory blog 를 사용하고 있으니 npx create-react-app blog 라고 입력을 하겠다.
만약 윈도우의 경우 허가되지 않은 스크립트 이러한 오류가 생기면 실행창에서 PowerShell을 관리자모드로 킨다음
Set-ExecutionPolicy Unrestricted 를 입력후 엔터한다. 이후 선택창이 나오면 모두 예 선택하면 된다.
맥북일 경우는 npx create-react-tistory blog 입력할 때 앞에 sudo 를 붙여준다. 즉 sudo npx create-react-tistory blog 라고 입력하면 된다. 이때 패스워드를 입력하라고 하는 창이 나오면 맥 패스워드를 입력해 준다.

폴더에 들어가면 내가만든 리액트 프로젝트가 생성이 된 모습을 볼 수 있다.
이제 VScode를 키고 File- Open Folder 로 블로그 폴더를 생성해준다.

이제 프로젝트를 불러오면

src 폴더 아래 App.js 가 있는데 여기에 코딩을 하면된다. 그리고 프로젝트 미리보기로 띄울 수 있는데.

상단의 터미널에서 뉴 터미널을 클릭하고
npm start 를 하면 크롬창에 리액트 페이지가 열린 것을 확인할 수 있다.

다시 App.js 로가서

원하는 문구를 추가한뒤 컨트롤+s를 눌러 코드를 저장해주면

이렇게 원하는 문구를 띄울 수 있는 것을 확인 할 수 있다.
'프로젝트 > React' 카테고리의 다른 글
| 리액트 기초(하나하나 따라해보기) 6편 (0) | 2022.10.08 |
|---|---|
| 리액트 기초(하나하나 따라해보기) 5편 (0) | 2022.10.02 |
| 리액트 기초(하나하나 따라해보기) 4편 (0) | 2022.09.26 |
| 리액트 기초(하나하나 따라해보기) 3편 (1) | 2022.09.21 |
| 리액트 기초(하나하나 따라해보기) 2편 (2) | 2022.09.20 |