모달창 띄워보기
모달창은

이런식으로 페이지 위에 덧씌워서 보여주는 페이지이다.
페이지 이동이 일어나지 않고 해당 페이지에서 띄워주는 것이기 때문에 하나의 html 파일 위에서 코드를 작성하게 된다.
따라서 코드 압축에 유리하다.
모달창을 사용하기 위해

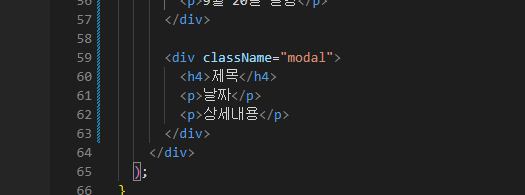
App.js 파일에는 이런 코드를 추가하고 해당 css 에는

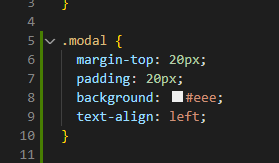
이러한 코드를 추가한다.
그뒤 컨트롤 에스를 눌러 저장하면 이러한 화면을 볼 수 있다.

이제 여기서 컴포넌트 문법이라는게 생기는데
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>이 코드를 이렇게 줄인다.
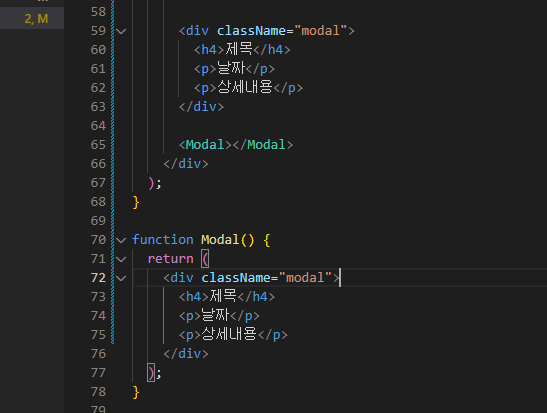
<Modal></Modal>이렇게 줄일 수 있는데 바로 줄여서 쓰면 동작하지 않고
function App(){} 이 함수 바깥에 Modal 이름이라는 이름을 가진 함수를 추가해주고 리턴문 안에 출력하고 싶은 코드를 작성하면 된다.

그러면 59 번째줄부터 63번째줄로 모달창이 하나 보일 것이고 70번째부터 76번째 줄의 코드로 인해 65번째 코드가 정상적으로 작동 하게 될 것이다. 이후 화면을 보면

이렇게 모달창이 똑같이 두개가 보이는 것을 확인 할 수 있다.
이렇게 컴포넌트를 만드는 연습을 많이 해보는게 중요하다.
'프로젝트 > React' 카테고리의 다른 글
| 리액트 기초(하나하나 따라해보기) 7편 (0) | 2022.10.09 |
|---|---|
| 리액트 기초(하나하나 따라해보기) 6편 (0) | 2022.10.08 |
| 리액트 기초(하나하나 따라해보기) 4편 (0) | 2022.09.26 |
| 리액트 기초(하나하나 따라해보기) 3편 (1) | 2022.09.21 |
| 리액트 기초(하나하나 따라해보기) 2편 (2) | 2022.09.20 |