버튼을 누르면 첫 글 제목이 바뀌는 기능을 추가해보자.

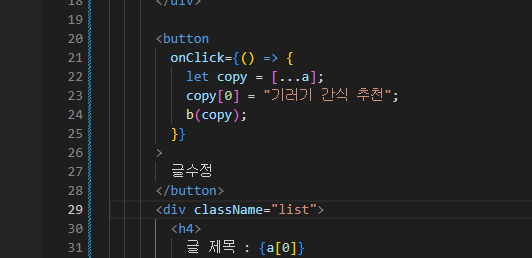
이렇게 20번째 줄부터 28 번쨰 줄까지 버튼을 넣었다.
그래서 화면에는 이렇게 나왔다.

하지만 버튼을 눌러도 변화하지 않았다.
그래서 코드를 이렇게 고치면 정상적으로 바뀐다.

그전에 수정이 안됬던 이유는 자바 스크립트에서는 copy 라는 변수에 a 를 새로 담는 게 아니라 a라는 데이터가 있는 영역을 copy 가 가르키는 화살표가 되기 때문이다.
그래서 코드상으로 같은 데이터라고 인식이 되는 것이고 결국 같은 데이터를 가르키고 있어서 수정이 이루어지지 않았던 것이다.
하지만 ...으로 묶어버리면 가르키는 대상을 새롭게 생성해서 수정이 가능하다.
쉽게 설명하자면
array 나 object 는 사용할 때 ... 으로 묶어서 사용하고 숫자는 그냥 사용해도 괜찮다.
이제 이 방법을 응용해서
글자순 정렬로 바꿔주는 새로운 버튼을 만들어 보자.
'프로젝트 > React' 카테고리의 다른 글
| 리액트 기초(하나하나 따라해보기) 6편 (0) | 2022.10.08 |
|---|---|
| 리액트 기초(하나하나 따라해보기) 5편 (0) | 2022.10.02 |
| 리액트 기초(하나하나 따라해보기) 3편 (1) | 2022.09.21 |
| 리액트 기초(하나하나 따라해보기) 2편 (2) | 2022.09.20 |
| 리액트 기초(하나하나 따라해보기) 1편 (2) | 2022.09.20 |